Chapter 4
The Tools
Just like a carpenter, a designer will have his favourite tools.
Just like a carpenter, a designer will have his favourite tools.
Just like a carpenter, different designers have different tool preferences. One will like a claw hammer, the other, Photoshop! I, for example, prefer Adobe Photoshop over Adobe Fireworks for creating layouts. I prefer sticky notes and layout pads over Omnigraffle for creating wireframes. I prefer Panic’s Coda over Textmate for writing my HTML and CSS. The designer’s toolbox could be rammed full of different applications to suit different needs. In fact, many designers continue to search for the perfect application to suit a particular job. What follows in this chapter are the tools I prefer. There is no right or wrong, best or worse – these are just the tools that I have found suit me best.
Pen and Paper
If there’s one thing I can be sure of, I’d be completely and utterly lost without a pen and a sketchbook at arms reach. Even now as I type this, I can see three sketchbooks on my desk. You don’t need a Moleskine or anything fancy – any sketchbook will do. I often keep several going at a time:
- A Moleskine esque sketchbook – A5 size, this one goes with me everywhere.
- An A4 lined notepad. This lives on my desk at work – mostly for writing ideas down or that kind of thing.
- An A3 layout pad – You can buy these in most art and design supply shops. The paper is thin, which makes tracing easy. I tend to do most of my wireframing and large scale sketching on this pad.
- Little A6 book – This one stays in my coat pocket. Perfect for jotting down those ideas whenever they may occur.
Now, I’m fussy when it comes to pens. I can’t stand ordinary, cheap ball–point pens, (they leak), or fountain pens, (they leak too). For a while now I’ve used two types of pen: a Sharpie Twin Tip, (black), and a Pilot V–5 Hi Techpoint. The Sharpie has a thick nib, the Pilot a small nib. They don’t leak, and, if you can stand the smell of the Sharpie, they last for ages.
Browsers
One of the challenges of designing for the web is not knowing the user’s browsing experience. They could be viewing your carefully crafted design in the latest version of Firefox, or, Internet Explorer 5. There are many browsers for the users to choose from, all with multiple versions, each slightly better than the previous. I’m going to highlight a few here, that I believe are the top browsers, (by usage), in the world today.
Internet Explorer

The most ubiquitous browser on the planet, totaling over 68% of the browser market share in 2008 (for versions 4 – 8)* shipped with the Windows operating system, Internet Explorer has been responsible for more wasted development hours, and lost sleep and hair, than perhaps any other browser in the web’s relatively short history. Up until version 6, Internet Explorer got a lot wrong, particularly with CSS, that made designing for it a bit of a nightmare. This perpetuated the ‘browser sniffing’ – where a script in the web page detects what browser the user is viewing the site on, and a different stylesheet is served – that should’ve died with Netscape 4. Then, along came version 7, and things got a lot better.
Mozilla Firefox

Firefox is a free, open–source browser managed by the Mozilla Corporation. In its relatively short life, it has cornered a remarkable 21.34% of the market share. It has done this by being available on various platforms – from Mac OS X and Windows, to Linux and other Linux derivatives – and also its unwavering support of Web Standards, and speed of rendering. Firefox is considered by many designers as their browser of choice – particularly when authoring and testing HTML and CSS. Generally, it gets it right.
Safari

Safari is Apple’s proprietary browser available on Windows, OS X, iPhone and iPod touch, (Mobile Safari).
Opera

Opera is a browser developed by the Opera Software company. It actually does a heap more than just web browsing. You can chat on IRC (Internet Relay Chat), download BitTorrent files or read RSS feeds.
Browser tools and add–ons
Firefox extensions
Web Developer Toolbar is a Firefox add–on that adds a menu and toolbar to the browser to help web designers and developers. It includes some fantastic functionality such as being able to turn on and off styles, use user stylesheets and more.
Firebug is an amazing addition to Firefox. It adds an incredible array of tools to help web design and development whilst you browse around the web. From tweaking CSS on-the-fly, to inspecting DOM elements, it has pretty much everything you should need.
Bookmarklets

XRAY
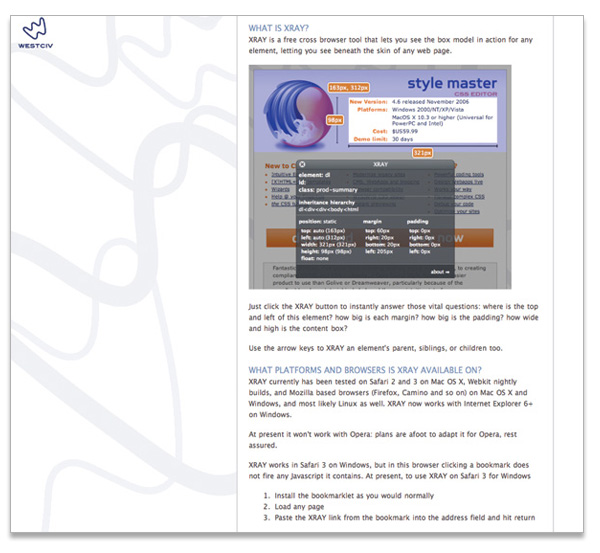
XRAY is free bookmarklet that ‘lets you see the box model in action’. It’s a piece of cake to use. Navigate to the page you want to ‘XRAY’, click the bookmarklet and a little floating window will appear. Now, clicking any element in the browser will review its size, relative position, ID and class, together with any CSS attributes that have been applied to it. It’s the perfect companion when bug–fixing CSS.
Desktop Software
When it comes to moving pixels around on screen, I only use a handful of tools that I’ve used for years. I’ve been using Apple Macs for fifteen years now, so these tools are predominantly for Apple Macs – although the Adobe tools, and Dropbox, is cross-platform. I keep trying new tools as they come on the market, but these old favourites are never more than a click away.
Adobe Photoshop
Photoshop has been around as long as I’ve been using Apple Macs. I think the first version I used was version two. Let’s put it this way, I’ve been using Photoshop long enough to remember what a big deal it was when Adobe introduced Layers into version three. I primarily use Photoshop for layout. The introduction of editable text, and functionality like the Save For Web option, made designing for the web a lot easier than it used to be. Years ago, I would have sliced images from Photoshop, creating my HTML from the slices. Nowadays, I use Photoshop purely as a layout tool before moving onto creating the layout from scratch in HTML and CSS. It has its quirks, for sure. Its becoming increasingly bloated as Adobe tries to apply the product to a broad industry. It’s increasingly unstable as a result – not to mention its uncanny ability to turn the cursor into a spinning beach ball at the drop of a hat. But, all that said, I couldn’t bring myself to use anything else. With over fifteen years of using it, for me, using Photoshop is like wearing that old, battered pair of slippers. You know you should probably replace them, but try as you might, you can’t bring yourself to do it.
http://www.adobe.com/photoshop
Adobe Illustrator
Illustrator is another software package I’ve used for a long time, almost as long as Photoshop. It can be used to create incredibly complex illustrations, or, as a website layout tool. I don’t use it for layout, but that is more of a habitual thing, rather than a deficiency in the software. I use Illustrator for creating logotypes and logos, illustrations and icons. Basically, any vector artwork.
http://www.adobe.com/illustrator
Adobe Fireworks
Fireworks is worth a mention. Fireworks is aimed at web professionals – it’s designed around our needs. For example, the latest version, CS4, has a primary selling point of being able to convert to standards-compliant HTML and CSS for ‘Rapid Prototyping’. I used to use Fireworks for a lot of my web production needs when it first came out in 1999, (when it was Macromedia Fireworks). Since Photoshop started to integrate more web-focussed features, I’ve never gone back to using Fireworks, even though I know a lot of its optimisation is more sophisticated. Its workflow seems to be much improved, and the feature set looks great. But, I keep giving it a try for a day or so, only to go back to what I’m more productive with. To me, Fireworks feels like a new pair of slippers; uncomfortable, different and unfamiliar.
http://www.adobe.com/fireworks
HTML editors
I used to let Dreamweaver create my HTML. That was when I didn’t understand, or want to understand the inner workings of HTML. I thought that was a developer’s job, not mine. Upon seeing the error of my ways, I started using BBEdit by Bare Bones Software. BBEdit is now on version 9 and is still a superb text editor for the Apple Mac. It allows the creation of ‘sites’ and auto-complete – amongst other features – and proved to be a perfect replacement for Dreamweaver. I used that until Coda, from software company, Panic, was released a couple of years ago. Coda was like a breath of fresh air. Whereas BBEdit had grown up from Mac OS System 9, and never really felt like a native Apple Mac application, Coda felt every much like a native application. The latest version includes a Terminal right there in the application, and SVN, (Subversion), integration. It’s simply a fantastic text editor.
http://www.adobe.com/dreamweaver
http://www.barebones.com/products/bbedit
Other tools
I use two other applications all the time. For all FTP, SFTP, (Secure FTP), and Amazon S3 transfers, I use Transmit, again by software company Panic. I also use a relatively new software product called Dropbox. Dropbox is simply fantastic. It’s free, for 2GB of online storage. It creates a folder in your home directory called ‘Dropbox’, and everything that you put in there is synced and uploaded to the web. Then, if you have Dropbox installed on another computer, you can have access to it. Dropbox comes into its own when you use it as part of a team’s workflow as we’ve been trialing recently at Mark Boulton Design. We have a couple of employees and contractors working throughout the UK and Europe. To streamline the sharing of documentation, we use a company-wide shared Dropbox. This simple addition has probably increased productivity ten-fold over the past three months of continued use. Another worthwhile mention for Dropbox is that there is version control included. So, if you accidently delete a file, you can go back through history and retrieve it. And it’s free, did I mention that?
http://www.panic.com/transmit/
https://www.getdropbox.com/home
In this part so far, I’ve talked about the various tools I use, some factors that influence design workflow, and the various roles a designer takes within large and small organisations. But many designers either start off working by themselves, or, like me, end up there after several years of working for ‘The Man’. In the next chapter, I’m going to outline the steps and discuss the considerations one has to consider if you are planning on working for yourself.
More from this part
- Chapter 1 – Designing for the web
- Chapter 2 – The Job
- Chapter 3 – Understanding Workflow
- Chapter 4 – The Tools
- Chapter 5 – Working for yourself
Download the book
Download your FREE copy of Designing for the Web.