Chapter 6
How would you answer the question: 'What is design?' Do you imagine that it's primarily an act of creativity, perhaps something beautiful that an artist might produce? Do you think that it's more a question of technical issues and accuracy? While good design invariably has an eye on aesthetics and a concern for technical accuracy and perfected details, graphic design, (whether for the web, print, or screen), is essentially about solving problems. Each project has its own set of unique problems to address. What is the first step in problem solving? You begin with research. You immerse yourself in the needs of the client, audience/readership, and the project itself, and become as informed as you can be.
Like most people, I often struggle to envisage original, effective ways to solve the problems presented by each project. This struggle has many causes: a complex or ill–defined brief, lack of constraints, or an environment or process that, rather than inspiring creative thinking, deadens or impedes the idea–generating part of your mind. This section aims to help you overcome these obstacles. We'll go through the design process step–by–step, look closely at how research helps you generate those brilliant new ideas you promised, and spell out how to move smoothly from the initial problem – as the client presented it to you–to something you'll be proud to put in your portfolio. We'll also look at tools that make it all easier, ones I've used almost daily over the past few years to help me as I work.
The Design Process
The Traditional Design Process
Before delving into design principles for the web, let's look at the traditional design process which I was taught in school–still the standard in use today by the graphic design industry. The Traditional Design Process
1. Brief

The brief is comprised of a couple of documents: The client brief is what the client gives you. It might be a formal Request For Proposal (RFP), or simply a short email. It generally outlines the initial aims and objectives of the project, the deliverables, and may indicate many of the client's expectations about the final work's function or appearance. Deliverables include documents, content, sketches, everything that the client will provide to you and anything that you'll provide to them. The client may also provide deadlines for each deliverable, though whether they deliver theirs on time is a long, sad tale we'd need to cover in a separate book.
The creative brief is a document produced by a designer in response to the client brief. Sometimes, it is an oral brief given at the start of the project by a senior creative, meaning someone on the design team, such as an art director, creative director or designer. It outlines the creative elements of the project. In order for the designers to focus on their part of the process, this is the only document they tend to see. Already, in this first stage of the process, you can begin to see the cracks. The designers are being separated from the process. They're given their own brief. Why is that? Are designers not capable of extracting that information from the client, the client's RFP, or even from researching the project directly? Design, as we'll see, is not a process that exists in isolation. The job of design isn't just to make information look pretty or to decide if an element on a page should be blue or orange.
It may involve deciding where on a page to place an element, (such as a heading or image), how much emphasis should be given to that element, and how to emphasise it. It looks at readability and how to most effectively arrange information. Good design arises from the initial problem, goals, audience or readership needs, and business plans, and reflects the identity and brand of the client. Clearly, bringing in the designer as a type of decorator after all the important decisions have been made is not the smartest approach.
2. Research
Research is vital to the success of any design solution. A designer should be as informed as they can be about the project. Research can be conducted in a number of ways, many of which I'll discuss in detail later in this section. The findings of this research provide three key deliverables in the design process:
- Insights to help generate ideas for the design.
- Data with which to 'sense–check' design solutions. An example of this would be research that led to the generation of project personas, or pen portrait's.
- Frame the design solution in the real world. Solutions to design problems can often be developed in a bubble. As such, they can quickly become divorced from reality.
Designers don't need to be involved in the actual research, but they do need access to the results. Quite often, research is compiled into a debrief document by a research agency who has been commissioned to conduct the research.
3. Design
The designers get to work. First, they sketch up ideas, which the senior creative's on the team approve, reject or discuss. Ideas are shortlisted, and sense–checked against the Creative Brief before they are worked up to a final solution. This is then presented to the client.
4. Amends after amends after amends
The designers then spend time amending the design to reflect the changes or problems highlighted by the client–sometimes endlessly. I've lost count of the number of times that I've spent needlessly making changes to a design because of miscommunication further back in the process in conversations between people at meetings to which the actual designers were not invited. More often than not, the problems arise because the expectations of either party have not been managed properly.
5. Production
The designers now have to make the design solution into a product – be it a brochure, some vehicle livery, or a website. This is, once again, a frequently painful point in the process. More often than not, it's because questions have not been answered during the previous stages.
You can see that this linear design process is fraught with potential for going completely wrong – and it does, much of the time. Offices around the world have closets full of unfinished, unpublished projects and hours of work that produced nothing more than arguments and disappointment. The fault often lies with miscommunication between project managers, account executives and designers and it still goes on every day in design and advertising agencies all over the world.
Out with the old, in with the new
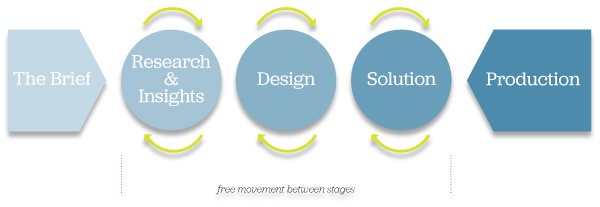
I'm not saying I have a better approach, but I've spent enough time shoe–horned into these unworkable processes to have an informed opinion on how they can be improved for both the designer and the end–product. I use a process whose focus is research, ideas generation and iteration. Like designing for print, or designing products, designing for the web is a somewhat linear process. But with all its hyperlinks, moving parts, usability and accessibility issues, frequent content updates, sometimes by a large number of authors, and a wide variety of users who may be visiting the site for a whole spectrum of reasons, the web design process can be much less directly linear than other forms of design. The website design process is best described, (and conducted), as a series of iterative stages, incorporated into an overall linear process, similar to product design. The web design process follows the more traditional route closely, but frequently with the addition of these offshoots and cycles of iteration before moving onto the next phase of development. One clear distinction between the traditional route and good web design is that testing is almost always missing from the former but used frequently, or even continuously, in the latter.
The Web Design Process
1. The Brief

As with the traditional process, the web brief should usually be comprised of a few documents:
- Client Brief: This brief is written by the client and is usually the first document produced.
- Technical Brief: This can be produced by the client or agency (or freelance designer). It sets out the technical requirements and scope for the website project.
- Creative Brief: This is produced by the agency in response to the Client Brief. It is used as a central document for the creative phase of the project.
- Idea Brief: This brief – discussed in detail in the next chapter – is a short document, (in fact no longer than a couple of sentences), produced after a period of consultation with the client. It aims to clearly describe the project and is used as a springboard for ideas in the idea generation phase.
2. Research & Insights
As with the traditional process, the designer or creative team should conduct research. For a web project this could include the following:
-
Page Impressions – a request to load a single page of an internet site.
-
Unique Users – the number of individual users to a site over a defined period, often a month.
-
User Flows – a diagram showing a user's journey, used to show most likely user experience.
-
Personas – fictitious characters that are created to represent the different user types within a targeted demographic that might use a site or product.
-
Use Cases – a description of a system's behaviour as it responds to a request that originates from outside of that system.
-
One–on–One –person to person interviews with specific questions asked by the interviewer to gain a specific understanding of the interviewee's behaviour/thoughts associated with a service or product.
-
Focus Groups – a form of qualitative research in which a group of people are asked their thoughts on a product, service, or concept.
-
SWOT Analysis – a strategic planning tool used to evaluate the Strengths, Weaknesses, Opportunities, and Threats involved in a project.
-
Questionnaires – a research instrument consisting of a series of questions and other prompts for the purpose of gathering information from respondents.
-
Market Segmentation – groups of peoples or organisations sharing one or more characteristic that causes them to have similar product needs. E.g. location, age, gender, or socioeconomic status.
If you're lucky enough to have access to all these types of data and tools, you can begin the project extremely well informed. Even if you only have a few of these, you can still gain much insight about the audience. Whilst data is important in research, it's the insights that you will get, based on the data, that will lead to a successful design solution.
3. Ideas Generation
Calling this the Ideas Generation stage simply formalises what a designer does in any process. In college, I was taught to sketch out my ideas – to move from one brush–stroke to another quickly. The aim was to get as many ideas down in as short a time as possible – not to stop and judge or analyse, but just to make marks. Ideas for website designs should be treated the same way. Have the idea, write it down, and then move on to the next one. Don't judge, analyse or criticise them – that will come later. This frees you to be experimental, to step outside of 'the box', to be subjective, (or, at times, even more objective), inventive, original and fearless.
The ideas could be generated in the following ways:
- Mark–making and Sketchbooks
- Mood Boards
- Mind Maps
- Ideas Sessions
Everyone is involved in the Ideas phase. The client will have a more informed view of their customers, (though surprises may come later with user testing), so their contributions are essential. The project management team should be involved, as should the designers. The aim is to generate ideas and several heads are better than one. One warning: Be sure to identify this to everyone as just the Ideas Phase, not a decision–making phase. Later, when decisions are made, you'll discover that 'design by committee' is a direct path to a mediocre website. By the time everyone on the committee has strongly influenced the colours, the functions, the placement of content, and every other detail, you'll be left with a lifeless, senseless, overloaded site, and a powerful headache. The Idea Brief is used as a springboard to help generate those ideas. It's a central point of reference and could be something as simple as 'We want to make our gardening website more engaging for a younger audience'. You'll be thankful for it when clients or others on the team make suggestions that aren't congruent with the final Idea Brief. Does someone suggest stilted language or dull colors? You can just point to the Idea Brief to remind them of the track you've all agreed on.
4. Solution
The results from the Ideas Phase, along with the brief and the research data, are compiled to create a clear design direction.
Lo Fi
This could be a sketch of the page–types, wireframes done in Visio, or an HTML prototype. The point is to get something sketched out, in as complete a state as possible, and begin to solve those problems as they arise. The aim is to do it quickly, and cheaply.
Test and Iterate
Once you've got something that you're happy with, the next stage is to test those results. Testing can be done formally at a usability lab, or in more guerilla fashion with colleagues, friends or family. The point is to get a real person using this lo fi product. That could validate any problem areas.
Design Comps
Design visuals of key pages are done in this phase. They can be produced in tandem with the lo fi work and should be as iterative. The difference is, the Design Comps focus on elements such as brand, colour & typography. They are not being done in isolation from any usability or interaction design though – in fact, the same designer can be working on both the lo fi and Design Comps.
5. Production
Now we're getting into factory mode. The heavy thinking has been done and the project now turns towards realising the project goals: building a website. The Design Comps should be completed and signed off early in this stage. They should represent a cross–section of the site and form the basis of the unique templates that need to be produced. The lo fi prototype now needs to be scaled up to a full production model. This is where it's important that the iterative development of the prototype stays as close as possible to the Design Comp process. The last thing you need, so late in the day, is a huge gulf between the visuals the client has signed off and the prototype you've produced internally. That very problem – which happens a lot – is a symptom of there not being enough collaboration. Designers need to work alongside as many disciplines in the process as possible, particularly project managers, account executives, writers and – most importantly – developers. Design and development should happen at the same time following the Ideas Phase. All the pieces are in place for each discipline to pick up and run with.
One Of Many Ways
The design process, regardless of final delivery medium, pretty much follows the same path: Brief, Research, Ideas, Solution, Production and finally, Product. The web design process I've described here follows those top–level headings, but has slight deviations and is leaning towards the design aspects of the process. There are many variants to the process of designing for web. Some advocate a larger proportion of time dedicated to the research phase–the findings of which inform the production of lo fi prototypes. Others focus on the design phase, particularly if the user experience of a brand is high on the agenda. The process is the same, but the outcome is slightly different. Each phase of the process grows or shrinks to accommodate the project requirements or the working preference of the agency or individual. Many development companies, and in larger organisations with in–house teams–prefer an agile development process, such as Scrum. Agile development is a useful process for developing products or applications, but can be resource–heavy which makes it difficult to work in a commercial environment.
The important thing to take away from this chapter is there is no right way to designing a website. Try different methods and find what suits you and the project.
More from this part
- Chapter 10 – Putting it together
- Chapter 6 – The Design Process
- Chapter 7 – The Brief
- Chapter 8 – Research
- Chapter 9 – Ideas
Download the book
Download your FREE copy of Designing for the Web.